Ya escribí hace unas semanas sobre cómo el nuevo asistente de IntelliJ puede ayudarte a escribir mensajes de commit muy completos.
Hoy os quiero contar cómo puede ayudarnos a refactorizar nuestro código para aprovechar las funcionalidades de Kotlin al máximo 🚀
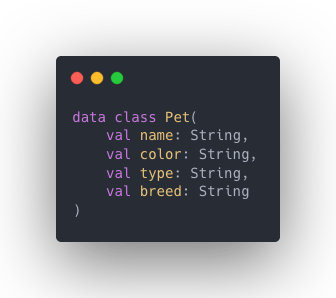
Imaginad que tenemos una data class Pet como esta:

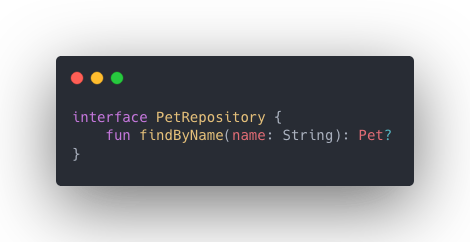
Además tenemos un repositorio PetRepository para leerla de base de datos:

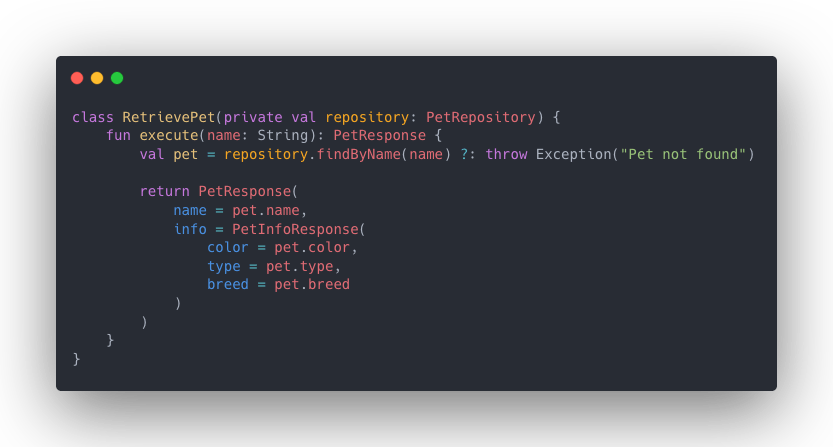
Y tenemos el siguiente caso de uso:

El código que tenemos en el caso de uso consulta el repositorio, utilizando la interfaz PetRepository, si encuentra el nombre que hemos pedido guarda la información en una variable que utilizará después, en caso de no encontrarlo lanza una excepción.
Hasta aquí todo bien; pero no estamos aprovechando en lenguaje al máximo, vamos a refactorizar nuestro caso de uso utilizando scope functions. Las scope functions son 5 funciones de Kotlin (let, run, apply, also y with) que nos permiten ejecutar código dentro del scope de un objeto, a mi me parecen muy útiles para casos como este porque nos permiten reducir el número de variables temporales y hacer el código más conciso. He profundizado más en las scope functions en el curso Introducción a Kotlin que hice con Codely; pero si te gustaría que hablase más de esto dímelo en los comentarios 😊
¿Cómo hacemos el cambio?
Las scope functions y su uso no son triviales, por eso este tipo de refactors pueden ser complicados al principio.
Aquí vamos a ayudarnos del nuevo plugin AI Assistant de Jetbrains, para hacerlo seguiremos los siguientes pasos:
Seleccionamos el código que queremos refactorizar y lo copiamos.
Le pedimos a Jetbrains AI Assistant que refactorice el código utilizando scope functions y pegamos lo que hemos copiado antes.
Una vez que tengamos el resultado, podemos aplicar el cambio sobre nuestro código simplemente seleccionándolo otra vez y utilizando el botón de la parte superior derecha del snippet que nos ha generado el asistente.

Eso sería todo, es muy fácil, a continuación os dejo un video para que lo veáis también.
En este ejemplo nos recomienda utilizar la función let porque es muy útil para objetos que pueden ser null que es justo el caso del ejemplo; pero podríamos pedirle que utilizase otra scope function y aplicar el cambio igual que hemos hecho antes.
Si este ejemplo te ha resultado útil y te gustaría leer más cosas sobre este tema puedes seguirme en hasnode, twitter, mastodon, sería genial saber que os gustan estas cosas para seguir escribiendo sobre ellas .

